
Project Description
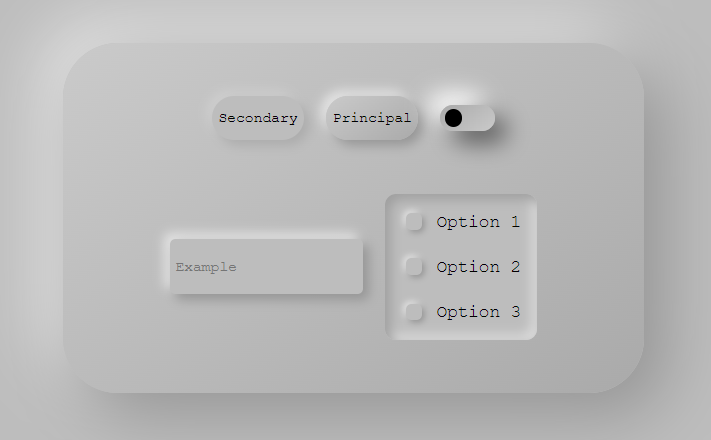
For this CodePen project, I utilized the neumorphism design trend to create a user interface with a soft, tactile feel that mimics the look and feel of physical objects. I programmed a variety of everyday HTML components such as primary buttons, secondary buttons, toggle switches, text areas, and checkboxes, each with their own unique neumorphic design.
The primary button was designed with a convex shape that is highlighted with a light source on the top left corner to give it a soft and elegant feel. The secondary button, on the other hand, is designed with a concave shape that is recessed into the interface, creating a depth that is accentuated with a shadow to give it a modern look.
The toggle switch is designed to look like a physical switch with a rounded switch that is elevated with a shadow on one side and a light on the other side. When toggled on, the switch is elevated with a shadow that simulates a physical switch being pressed.
The text area is designed with a soft rounded shape that is elevated with a shadow to create a sense of depth. The rounded edges and soft shadows make the text area look inviting and easy to use, creating a comfortable and tactile experience for the user.
Lastly, the checkboxes are designed with a circular shape that is slightly elevated with a subtle shadow and a highlight on the top left corner, creating a soft and comfortable feel that is easy on the eyes.
Neumorphism has been a surging trend in web design, as it creates a tactile and familiar user interface that is reminiscent of physical objects. It is a modern and elegant design trend that can be used to create a wide variety of user interfaces and can be applied to different styles and color schemes. Its popularity has risen in recent years, as it offers a refreshing take on traditional flat design, making user interfaces more comfortable and user-friendly.